27 September, 2023
Creating an XM Cloud Project from an Existing Sitecore Solution in Bitbucket
22 September, 2023
Using the Deploy (REST) API to Manage XM Cloud Projects and Environments
Even, these credentials can be created using the deploy API but you will need the authorization token which is being used to login to the Sitecore Cloud portal. In case if your organization is using your own SSO for Sitecore Cloud portal, you can leverage the Client ID and Client Secret and generate the auth token and pass it to /api/clients/vi/deploy API and you can generate the credential.
 |
| Used cloud portal auth token and created the XM Cloud Organization credential |
We can see the same credential in the Deploy portal.
11 September, 2023
XM Cloud: Sync Content between Environments
To sync content between XM Cloud Environments, SCS (Sitecore Content Serialization) is the preferred way when compared to old way of moving content using Sitecore Content Packages. In this article, we will move content from one environment to another by an easy way.
Scenario:
Two environments: DEV and PROD
Content Sync: Copy from PROD to DEV or Copy from PROD to Local
Content to be copied:
- /sitecore/content/samplesite/samplesite/Home
- /sitecore/content/samplesite/samplesite/Data
Sitecore Content Serialization (SCS) is a system for serializing, sharing, and deploying content items, as well as keeping them in version control.
 |
| Ref: https://doc.sitecore.com/xmc/en/developers/xm-cloud/sitecore-content-serialization.html |
The flow is to connect to PROD, DEV and Local (if planning to sync it to local) environment using CLI connect command and then use CLI serialization command to pull from source Environment to target Environment.
Step 1: Connect to Environments
Before we connect to XM Cloud Environments, it is important that Sitecore CLI with plugins are installed. XM Cloud Environment IDs are needed to connect. Use CLI connect command with --allow-write flag to enable read/write access for environments.
PROD ID: 1rg2Cn4Nz9HlMvJDoMlp0R
DEV ID: 5uQrDqtEeitxTlNdOCTmwM
Step 2: Add Serialization Module to Content Sync Purpose
In order to sync only a specific set of content, it is optional to create a separate serialization module json file. In our scenario, we are pulling only the pages and the data folder. Create a module json with the below includes.
Step 3: Pull Content from Source Environment
Using CLI Serialization command, pull the content by targeting only our content sync module.
Step 4: Push Content to Target Environment
06 September, 2023
Hacky way to open XM Cloud Pages App from Content Editor using Sitecore PowerShell
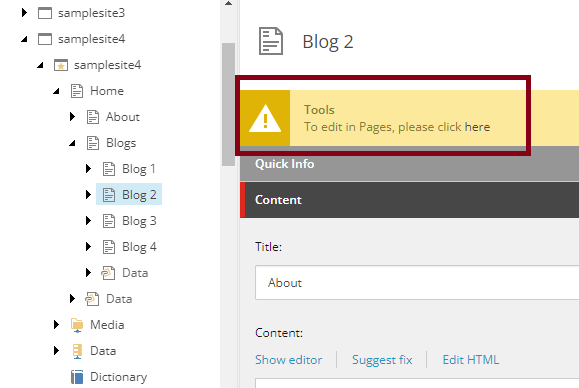
When a content author is using Content Editor and want to use Pages to edit the pages, author can go to XM Cloud Apps Dashboard and then open the Pages App and then navigate to the appropriate item in the tree. In order to minimize the steps for the content authors, a simple hack in the content editor can help content author to open the Pages with appropriate item directly by click of a link.
 |
| A page with Layout will have option to open it in Pages by clicking here hyperlink. |
Sitecore PowerShell Extension is again helping here to set it up. Thanks to Adam Najmanowicz | @adamnaj / Michael West | @michaelwest101 for their effort to develop and release SPE for the community.
- Create a new Module with Content Editor Warning integration point
- Go to the module and find Warning script library under Content
Editor Warning item
- Create
new PowerShell Script under that item and name it as Pages.
- Add the script with the below code.
- This hacky will enable this option for all the pages where layout is present. In case if your use case is complex, then appropriate rule should be applied.
- The Pages link will open in another tab of the same browser. It is assumed that user is logged in to Sitecore Cloud Portal so that pages will automatically login and redirect to the selected item.
- Remember - This may not work for some complex Site grouping (have not tested it) but hoping Sitecore to add similar feature to open Pages from Content Editor out of the box 😊

















